工具说明: 当我们在提取一些素材图片的时候,可能由于图片格式等原因,使得原本背景透明的图片变成了纯色背景的图片。 这时候我们可以使用BgRemover图片去底工具将"纯色背景的图片"再次还原成"透明背景的图片"。 操作方法: 点击"浏览文件"按钮,选择需要去底的图片,BgRemover会自动 半透明头像制作完成以后,我们更换头像就可以。经过测试,安卓手机透明背景会显示为白色,但是播放视频效果是透明的,苹果手机暂不适用!抖音更新太频繁,教程极易失效! 今天的分享就到这里,你学废了吗?! 长按识别下方二维码关注「软铺」 end并没有效果。 。 。 设置为半透明 要设置半透明背景需要设置menu的属性为QtWA_TranslucentBackground 并且设置标志为QtFramelessWindowHint 具体设置如下:

半透明的冰面裂缝背景图片免费下载 素材0nvgvgjqa 新图网
背景半透明 css
背景半透明 css-您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。 CSS怎么设置背景色透明字体不透明 最近在学习NET web应用开发,学习HTML静态页面时想做一个半透明的背景色,像以下效果: 发现用opacity设置背景颜色透明度时连同其div内所有图片及其字体颜色都变透明了。



半透明冰纹背景免抠素材免费下载 觅元素51yuansu Com
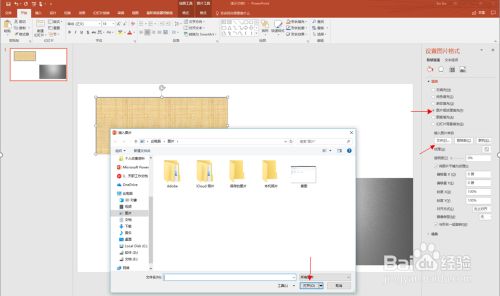
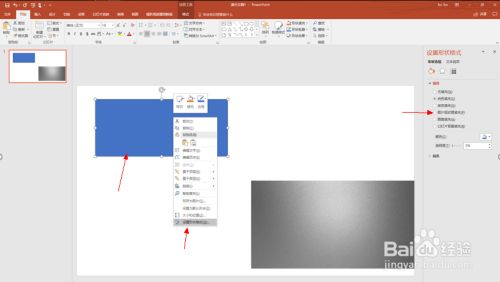
以Microsoft Office PowerPoint 07为例,可参考以下步骤将图片调成半透明: 1、先打开ppt,新建一个空白幻灯片,鼠标右击选择设置背景格式。 2、在出来的设置背景格式对话框中填充选项选择图片或纹理,并通过文件按钮通过路径把自己要设置为背景的图片插入。还有一种仅让背景半透明,里面内容不会透明: #a{ background rgba(255,4,51, 05);DIV半透明实现,使用CSS实现DIV成半透明效果,CSS实现层与背景半透明效果。 一、DIV CSS半透明基础介绍 TOP 设置DIV半透明CSS代码: div{filteralpha(Opacity= 80);mozopacity05;opacity 05;} 说明: 1、filter:对win IE设置半透明滤镜效果,filteralpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认
前段时间秀米上线了半透明背景的模板 就有小伙伴来问是如何做出来的 这些是可以在秀米背景图模板中找到 (要往下拉哦) 也可以在素材中搜索半透明背景 同样可以获取相关模板 (搜索功能很好用的)本文内容 在早期版本的NET Framework 中,如果事先未在窗体的构造函数中设置 SetStyle 方法,控件将不支持设置透明背景色。 在当前的框架版本中,可以在设计时在"属性" Transparent窗口中或在窗体构造函数的代码中将背景色设置为 。 Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度
内容半透明 内容不透明 最常见的做法事设置元素的opacity,这种设置出来的效果就是内容与背景都事半透明的,严重影响视觉效果,达不到上述的效果 方法一:设置backgroundcolorrgba(),这种方式只能设置背景颜色的透明度。 方式二全屏PopupWindow实现底部弹出,背景半透明 原理:弹出一个全屏popupWindow,高度为match_parent,将根布局的Gravity属性设置bottom,根布局背景设置为一个半透明的颜色#, 弹出时全屏的popupWindow半透明效果背景覆盖了在Activity之上 给人感觉上是popupWindow弹出后,背景变成半透明 平时为图片添加半透明遮罩效果,我的做法如下:利用标签i实现背景半透明遮罩。当鼠标hover时, 提高i的背景色透明度值backgroundcolor rgba(0, 0, 0, 6)为html结




带波克的抽象灰色银背景灰紫色半透明平静背景库存图片 图片包括有圣诞节 框架 闪烁 蓝色




光透明半透明剪贴画流星png透明背景png图片素材免费下载 图片编号6354 Png素材网
} 前三个值表示颜色的red,green,blue值 最后一个表示alpha值,就是透明度值,不透明为1 85 已赞过 已踩过 < 你对这个回答的评价是? 评论 分享 其中,alpha表示透明度,范围0~255, 255为不透明,0为全透明。 一个配置窗口半透明的例子 从上面可以知道,shadowattached设置为false,窗口此时为全透明,额,那么要实现半透明,就需要一个半透明的controls于当前窗口大小全匹配,这样就可以实现效果了,当然,理论上可以设置窗口的背景为一张半 设置背景半透明,文字不透明效果 一、常见的错误做法 最常见的做法就是: 1设置元素的opacity,这种设置出来的效果就是内容与背景都是半透明的,严重影响视觉效果。 2设置backgroundcolorrgba(),这种方式只能设置背景颜色的透明度。 二、正确做法 有两种方法



背景教程 设计半透明的花瓣背景 3 背景壁纸 Ps教程自学网




Abstarct 背景半透明正方形或菱形在白色颜色插画 正版商用图片05ycfi 摄图新视界
方法/步骤 新建一个html文件,命名为testhtml,用于讲解css如何设置背景图片半透明。 在testhtml文件内,使用div标签创建一个模块,下面将给该div设置背景图片。 在testhtml文件内,设置div标签的class属性为mypen,主要用于下面设置样式。 在testhtml文件内,编写 css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。史上最全的Android图片滤镜 可自定义任意效果滤镜 &搜索关键字变红,变颜色,指定字段变色 &仿ios给activity背景设置模糊度,(只需要一行代码简单集成)安卓模糊背景,半透明背景,任意透明度背景 GitHub qiushi123/BlurBehindActivity 史上最全的Android图片滤镜 可自定义任意效果滤镜 &搜索




半透明 白 背景の画像4点 完全無料画像検索のプリ画像 Bygmo




美丽动感半透明几何重叠背景图片免费下载 海报banner Psd 千库网 图片编号
纯css实现背景图片半透明内容不透明的方法opacity属性正确使用 效果不佳的CSS即opacity错误用法,会把左侧背景图标编程透明, 中间按钮颜色失真 一定要设置positionabsolute,这样才能设置zindex,让背景处于内容的下一层一、利用CSS和opacity属性 二、 火狐我们直接用rgba颜色就可以解决子标签跟着半透明的问题了,但是ie还不是能很好的支持。 所以我们给不想被透明的标签设置一个定位属性,问题接能解决了。小结:亚克力与 Mica 尽管看上去很像「半透明」,但 Windows 11 引入的 Mica 的确是不透明的。 要在 Windows 11 中将亚克力和 Mica 区分开来的方法也很简单 —— 在窗口和桌面壁纸之间塞点其他内容作为背景就好。 烟雾效果,用于强调对话框内容 同时我们也不难




半透明图库矢量图片 免版税半透明插图 Depositphotos




水彩污点 半透明的色的背景黄色库存图片 图片包括有框架 油漆 多彩多姿 云彩 模式 图画
先来看下实现效果 直接上代码 除了打开F12去找类名修改,发现修改不完善,又去看文档,找到了设置单独行的属性,然后修改样式后完成上面效果 这里卿洋愿喜 ️1、通过backgroud和opacity设置背景颜色透明 opacity属性 参数的"不透明度"是以数字表示,从 00 至 10 都可以,完全透明是 00,完全不透明是 10,换句话说,数字越大代表元素越不透明。 参数除了可以使用"不透明度"之外,还有 inherit 继承父层属性,不过 1,通常的做法 (1)目前大多数浏览器都支持 CSS3,我们只需将背景色设为类似于 rgba(255, 255, 255, 04) 这样的 rgba 颜色即可: 前三个值分别表示红绿蓝(0 255)。 第四个值是透明值,取值 0 完全透明,取值 1 完全不透明 (2)下面是一个简单的样例




淡蓝色背景中的白色半透明圆库存例证 插画包括有透亮 蓝蓝 设计 圈子 墙纸 黄色 抽象




质感毛玻璃半透明世界地图背景矢量图背景图片免费下载 素材0jkkjgaap 新图网
摘要方法一(毛玻璃效果):背景图 伪类 fliteblur(3px)方法二(半透明效果):背景图 定位 backgroundrgba(255,255,255,03)CSS实现背景图片透明,文字不透明效果的两种方法项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 Android,设置TextView,设置背景半透明,文字不透明 1XML中设置 设置字体白色:androidtextColor="#ffffff" 设置背景白色10%透明度:androidbackground="#1Affffff" 说明:其中背景用的是ARGB来控制,前两位即透明度转化为色值。 透明度转换可以参照下表:透明度 对应十六进制DIV半透明实现,使用CSS实现DIV成半透明效果,CSS实现层与背景半透明效果。 设置DIV半透明CSS代码: 说明: 1、filter:对win IE设置半透明滤镜效果,filteralpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认 2、mozopacity:对mozilla firefox火狐浏览器实现半透明,win IE不认此属



半透明ppt图片背景 第1页 要无忧健康图库




半透明梯度矩形纸背景摘要白库存例证 插画包括有急性 收集 楼层 颜色 照明设备 地理
Popupwindow 背景半透明 设置div背景颜色透明度,内部元素不透明:demo{ backgroundcolorrgba(255,255,255,015) } 错误方式:demo{ backgroundcolor#5CACEE;opacity075;} 这样会导致div里面的元素内容和背景颜色一起变透明只针对谷歌浏览器的测试 自定义的弹出框,设置背景透明(3D项目 css实现背景半透明文字不透明的效果 云社区 腾讯云 专栏首页 编程微刊 css实现背景半透明文字不透明的效果 3 0 分享 分享文章到朋友圈 分享文章到 QQ 分享文章到微博 复制文章链接到剪贴板 海报分享 还有一种仅让背景半透明,里面内容不会透明 #a { background rgba (255,4,51, 05);




Abstarct 背景半透明正方形或菱形在白色颜色插画 正版商用图片05ycfi 摄图新视界




半透明背景png免扣素材免费下载 懒图网



半透明背景图片素材 免费半透明背景png设计图片大全 图精灵




大红背景半透明菱形png图片免费下载 素材7sxuaeeqw 新图网



背景光的透明度和半透明 光png图片素材免费下载 图片编号 Png素材网




Abstarct 背景半透明正方形或菱形在白色颜色插画 正版商用图片05ycfi 摄图新视界



玻璃水珠磨砂玻璃半透明效果ios7背景图片7张 Ppt图片 51ppt模板网




半透明的冰面裂缝背景图片免费下载 素材0nvgvgjqa 新图网



绿色渐变半透明背景免抠素材免费下载 觅元素51yuansu Com




背景半透明石膏照片 正版商用图片00lp5n 摄图新视界




半透明背景设计背景素材免费下载 图片编号 六图网



半透明图片背景 万图壁纸网




Css实现背景半透明文字不透明的效果示例 Css教程 Css 脚本之家




Ppt中如何半透明背景图片 百度经验



1




半透明背景素材 半透明背景图片 半透明背景素材图片下载 熊猫办公




天然石玛瑙半透明片的细节 自然同心图案和矿物质的背景纹理 天然石玛瑙表面 背景和壁纸 库存照片 立即编辑



半透明图片素材 免费半透明png设计图片大全 图精灵




抽象矢量现代半透明几何元素背景图片素材 矢量抽象模糊背景插画素材 Jpg图片格式 Mac天空素材下载




半透明背景图片大全 半透明背景图片素材 Png免费下载 90设计网



半透明背景图片 第1页 要无忧健康图库




透明半透明桌面壁纸抽象蓝色背景png图片素材免费下载 图片编号 Png素材网




半透明背景圖片 高清圖庫 海报壁纸素材免費下載 Pngtree



灰色半透明背景图 第1页 要无忧健康图库




半透明背景素材 半透明背景图片 半透明背景素材图片下载 熊猫办公



半透明图片素材 免费半透明png设计图片大全 图精灵



半透明背景图片素材 免费半透明背景png设计图片大全 图精灵




深色背景下的半透明烟雾集插画 正版商用图片0o5q8t 摄图新视界




绿色花朵半透明背景装饰png图片免费下载 素材0zjvvegwj 新图网




Ppt怎么设置半透明背景 Ppt设置半透明背景流程解析 趣游戏



半透明背景唯美 第1页 要无忧健康图库



半透明冰纹背景免抠素材免费下载 觅元素51yuansu Com



半透明图片素材 免费半透明png设计图片大全 图精灵



半透明图片素材 免费半透明png设计图片大全 图精灵




磨砂半透明背景 高清磨砂半透明背景素材模板 众图网



半透明背景图片简约 万图壁纸网



半透明背景素材图片大全 半透明背景素材图片在线观看 梨子网



Ps背景半透明 第1页 要无忧健康图库




背景png图片素材免费下载 图片编号qpamjvkx Pngbag素材网




炫彩几何方块半透明背景png图片免费下载 素材7ssqgejgj 新图网




下载半透明 第2页 的免费矢量 剪贴画 图像 Illustac



1



半透明图片素材 免费半透明png设计图片大全 图精灵



梦幻半透明流沙彩色背景免抠素材免费下载 觅元素51yuansu Com



1




Ppt中如何半透明背景图片 百度经验



半透明图片素材 免费半透明png设计图片大全 图精灵




半透明背景图片大全 半透明背景设计素材 半透明背景模板下载 半透明背景图库 昵图网soso Nipic Com




半透明彩色线条背景图片免抠素材 设计盒子




绿色花朵半透明背景装饰png图片素材免费下载 图片编号qbzlxdxq Pngbag素材网




半透明背景元素 免抠素材 Png图片下载 摄图网




乌云半透明背景素材png图片素材免费下载 图片编号qlxmpeeq Pngbag素材网




绿色渐变半透明背景png图片素材免费下载 图片编号qlvjmkgk Pngbag素材网




Html背景页面半透明 简书



半透明花瓣背景图免抠素材免费下载 觅元素51yuansu Com




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Html如何设置半透明背景




在win32平台可以做出背景半透明 前景不透明的效果吗 Csdn问答




水彩污点 半透明色的背景多彩多姿向量例证 插画包括有红色 蓝色 油漆 烟雾 图画 设计




白色半透明质感背景背景图片素材免费下载 图片编号yxorgpwg Pngbag素材网



层叠的半透明正方形背景矢量图片 图片id 底纹背景 矢量素材 聚图网juimg Com




一团云朵半透明背景素材png图片素材免费下载 图片编号yajmnlbq Pngbag素材网



半透明背景素材 第1页 要无忧健康图库



半透明图片素材 免费半透明png设计图片大全 图精灵




透明背景上带阴影的半透明球体矢量插图向量例证 插画包括有反映 玻璃 下落 光滑 露水




粉色唯美星星半透明背景 Png元素下载 编号



1



橘色半透明图案透明底背景素材免抠素材免费下载 觅元素51yuansu Com




彩色条纹 彩色半透明背景png图片素材免费下载 图片编号 Png素材网




Html Css如何让背景颜色半透明 百度经验




透明背景上带阴影的半透明球体矢量插图向量例证 插画包括有下落 大理石 来回 竹子 地球




黑色低多边形背景半透明图表平工作报告ppt模板powerpoint模板免费下载



半透明水面背景免抠素材免费下载 觅元素51yuansu Com




透明背景上带阴影的半透明球体矢量插图向量例证 插画包括有圈子 干净 玻璃 水晶 背包




半透明背景图片大全 半透明背景图片素材 Png免费下载 90设计网



Ppt如何设置若隐若现的半透明背景效果 Ppt家园




简单实现弹出弹框页面背景半透明灰 弹框内容可滚动原页面内容不可滚动的效果 Jquery




创意矢量现代灰色半透明背景设计图片素材 矢量创意布局背景设计插画素材 Jpg图片格式 Mac天空素材下载




半透明背景图片大全 半透明背景图片素材 Png免费下载 90设计网




粉色半透明发射状装饰背景 漂浮元素 923 600px 编号3373 Png格式 万素网




半透明 白 背景の画像4点 完全無料画像検索のプリ画像 Bygmo




抽象矢量灰色半透明渐变背景设计图片素材 矢量创意布局背景设计插画素材 Jpg图片格式 Mac天空素材下载




具有半透明三角形的绿色和蓝色背景背景素材免费下载 图片编号 六图网




半透明浪花暖色背景素材模板 搜图网



半透明背景图片素材 免费半透明背景png设计图片大全 图精灵



白色半透明背景图 第1页 要无忧健康图库



12种透明背景的万能设计方法 图层




Css 背景色为半透明的例子 Qz双鱼座 博客园




透明及半透明滴料下载 透明水滴背景资料png图片素材免费下载 图片编号 Png素材网




桌面壁纸电脑图标透明度和半透明破碎背景png图片素材免费下载 图片编号 Png素材网



半透明背景唯美 万图壁纸网



半透明图片素材 免费半透明png设计图片大全 图精灵




半透明背景 半透明背景图片 半透明背景素材 觅知网



0 件のコメント:
コメントを投稿